Getting Started
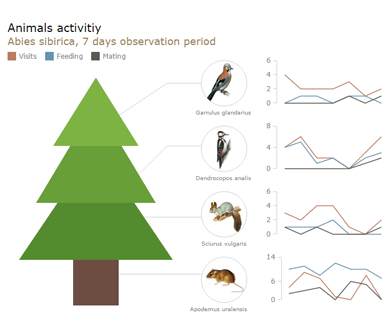
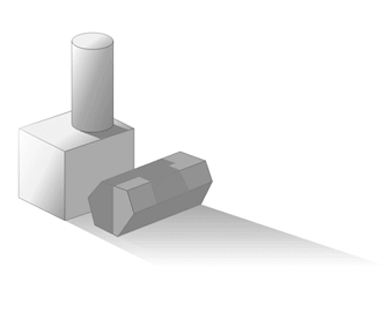
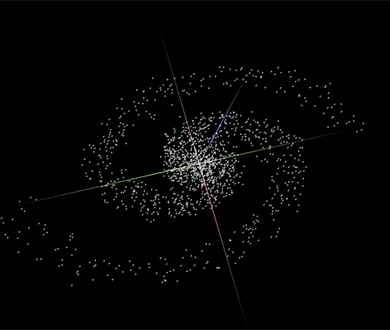
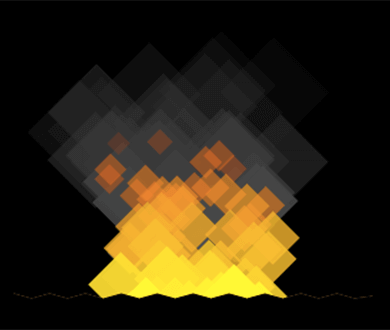
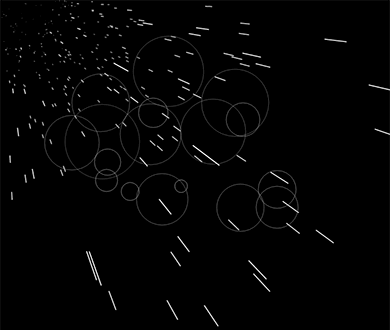
Samples of the things you can easily create using GraphicsJS
Features
Documentation
There are three ways to study GraphicsJS: read articles in the Documentation, browse methods and samples in the API, and study samples in the Playground. As GraphicsJS comes from AnyChart, you may encounter samples where it is called "Anychart Graphics" and where the anychart.graphics namespace is used instead of the acgraph namespace. Don't be alarmed or confused: GraphicsJS is free and open, and you don't need to worry about licensing. Always use the acgraph namespace and you will have no problems whatsoever. We are working hard on detaching GraphicsJS API and Documentation from AnyChart API and Documentation and expect it to be done in a matter of weeks.
用户指南包含数百个按照树导航组织的可搜索文档。文章涵盖有关 AnyChart 组件功能的所有主要主题。如果您有需要,我们可以为您提供其他教程、API 和图表库的链接。
JavaScript API 参考列出了所有可用的属性和方法。每个方法都附带一些示例,您可以在 Playground 中运行和检查这些示例。
这里有 AnyChart 文档、API 参考和图表百科中使用的所有交互式 JS 图表示例。您可以在这里使用它们的 JavaScript 和完整的 HTML 源代码进行练习,并随意修改任何示例、运行示例,等等。
Where it comes from?
For many years GraphicsJS serves as the graphics engine for AnyChart data visualization products. So it is already battle-tested in thousands of web sites all over the world. You can find it in products and solutions of many Fortune 500 companies.