Getting Started
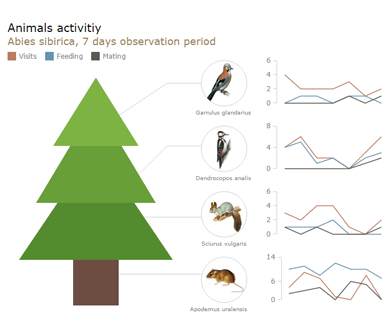
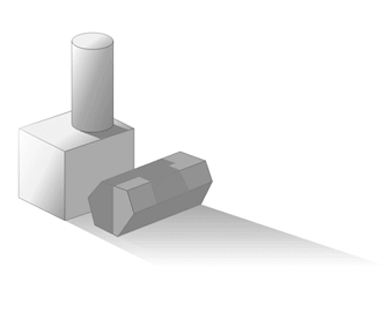
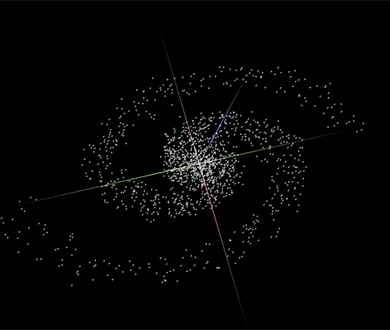
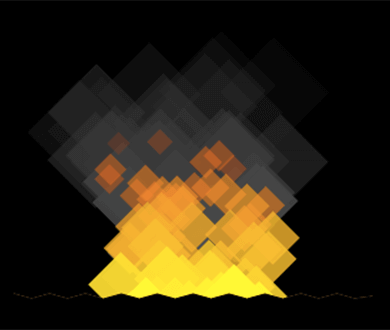
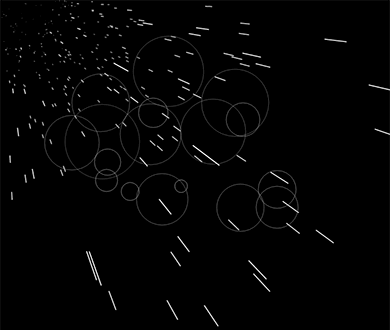
Samples of the things you can easily create using GraphicsJS
Features
Documentation
There are three ways to study GraphicsJS: read articles in the Documentation, browse methods and samples in the API, and study samples in the Playground. As GraphicsJS comes from AnyChart, you may encounter samples where it is called "Anychart Graphics" and where the anychart.graphics namespace is used instead of the acgraph namespace. Don't be alarmed or confused: GraphicsJS is free and open, and you don't need to worry about licensing. Always use the acgraph namespace and you will have no problems whatsoever. We are working hard on detaching GraphicsJS API and Documentation from AnyChart API and Documentation and expect it to be done in a matter of weeks.
O guia de usuário contém centenas de documentos pesquisáveis, organizados em uma navegação em árvore. Os artigos abrangem todos os principais tópicos sobre os recursos dos componentes do AnyCHart. Links para outros tutoriais, API e Galeria de gráficos são fornecidos quando necessário.
O JavaScript API lista todas as propriedades e os métodos disponíveis. Cada método vem com amostras que você pode executar e inspecionar no Playground.
Todas as amostras de gráficos em JS interativos usados na Documentação, Referência de API e Chartopedia do AnyChart. Aqui, você pode brincar com o JavaScript e todo o código-fonte em HTML, assim como modificar livremente qualquer exemplo, executá-lo, etc.
Where it comes from?
For many years GraphicsJS serves as the graphics engine for AnyChart data visualization products. So it is already battle-tested in thousands of web sites all over the world. You can find it in products and solutions of many Fortune 500 companies.